Gutenberg er navnet på den nye blokeditor i WordPress.
WordPress blokeditor er en helt ny måde at skabe indhold på i WordPress.
I denne vejledning viser vi dig, hvordan du bruger den nye WordPress-blok editor og skaber smukke sider.
Fra WordPress 5.0 ser den nye blokeditor sådan ud:

Den nye editor ser meget enkel ud. Men den har mange flere muligheder end den klassiske editor.
Mere end en tekstbehandler
Den gamle klassiske editor var en teksteditor med knapper, der ligner Microsoft Word.
Den nye editor ligner mere et program som Publisher eller Indesign. Dvs. det er et program til design og ikke kun en tekstbehandler.
Blokke er byggeklodser, som du føjer til skærmen for at oprette indhold og layout.
Du kan tilføje blokke med tekst, billeder, videoer, gallerier, lyd, PDF-filer og meget mere.
Den nye WordPress-blok editor gør det lettere
I den gamle editor var det vanskeligt at oprette kolonner, tabeller og spalter. Det kan nu gøres let ved at tilføje bloks til formålet.
Du kan flytte blokke op og ned, redigere dem som individuelle blokke og nemt oprette indhold med billeder, lyd og video.
Dette giver en enorm fordel for alle, der selv vil lave flotte sider.
Ok, lad os komme i gang med at bruge den nye WordPress-blok editor?
Her er hvad vi skal se på i denne Gutenberg tutorial:
- Brug af Gutenberg – Den nye WordPress blok editor
- Oprettelse af en ny side
- Sådan finder du en blok og indsætter den
- Arbejde med blokke i den nye editor
- Tekst blok
- Billed blok
- Udgivelse og indlæg indstillinger i Gutenberg
- Tilpas din blok med skrifttyper og farver under Indstillinger
- Flyt blog op eller ned
- Gem og genbrug af blokke i Gutenberg
- Tilføjelse af nogle fælles blokke i Gutenberg
- Undersøg nogle nye indholdsblokke i Gutenberg
- Tilføjelse af YouTube, Twitter, Facebook, Vimeo og andre embedsmuligheder
- Bonus tips om at bruge Gutenberg som en proff
- Tilføjelse af flere blokke til Gutenberg Block Editor
Parat? Lad os gå i gang.
Brug af Gutenberg – Den nye WordPress Blok Editor
Blokeditoren er designet til at være intuitiv og fleksibel. Mens det ser anderledes ud end den gamle WordPress-editor, gør det stadig alle de ting, du kunne gøre i den klassiske editor.
Lad os begynde med at gennemgå de grundlæggende ting, du gjorde i den klassiske editor, og hvordan de bliver udført med blokeditoren.
Oprettelse af en ny side
Du skal blot gå til Sider og Tilføj ny .
Dette vil starte den nye blok editor.
Den første blok er titlen, som automatisk bliver oprettet.
Alle sider og indlæg skal have en titel. Skriv titlen. Klik returtasten eller flyt musen ned og skriv din tekst i Afsnit blokken, som også bliver oprettet automatisk på en ny side.

Som standard er den næste blok en Afsnits blok. Det giver dig mulighed for at begynde at skrive med det samme.
Sådan finder du en blok og indsætter den
Hvis du vil tilføje noget andet, så klik på + knappen Tilføj ny blok i øverste venstre hjørne af skærmen.
Tips: Du kan også bruge + knappen under en eksisterende blok eller på højre side af en blok.

Når du klikker på + knappen, så der du menuen Tilføj blokke med et søgefelt øverst og almindeligt anvendte blokke nedenfor.
Du kan klikke på faner for at gennemse blokkategorier eller indtaste et søgeord for hurtigt at søge efter en blok.
Hvis du ikke vil bruge en mus til at klikke på knappen, kan du bruge en tastaturgenvej ved at skrive / for at søge og tilføje en blok.

Arbejde med blokke i den nye editor
Hver blok kommer med sin egen værktøjslinje, der vises oven på blokken. Knapperne i værktøjslinjen ændres afhængigt af den blok, du redigerer.
Hvis du for eksempel arbejder i en afsnitblok, så ser du knapper med: tekstjustering, fed skrift, kursiv og indsæt link.

Tilføj et billede
Når du vil indsætte billeder på din side, så skal du først tilføje billede blokken. Klik på + og find billeder. I blokken er der tre muligheder for at tilføje et billede:
1) upload et billede fra lageret på din computer.
2)Hente billedet fra dit Mediebibliotek på din hjemmeside
3) Hente et billede fra internet ‘Indsæt fra URL’. Dvs. kopiere internet adressen.

Du kan også trække og slippe billeder fra din computer, og editoren vil automatisk oprette en billedblok til den.
Når du har tilføjet et billede, vil du kunne se blokindstillingerne, hvor du kan tilføje metadata til billedet som alt tekst, størrelse og tilføje et link til billedet.

Tilpas din blok med skrifttyper og farver under Indstillinger
Udover værktøjslinjen kan hver blok også have sine egne blokindstillinger, som vises i højre kolonne på redigeringsskærmen.

Flyt blok og eller ned
Du kan flytte blokke op og ned ved simpel træk og slip eller ved at klikke på op- og ned-knapperne ved siden af hver blok.

Gem og genbrug af blokke i Gutenberg
En af de bedste ting ved blokke er, at de kan gemmes og genanvendes individuelt. Dette er særligt nyttigt for forfattere, der ofte skal tilføje specifikke indholdsuddrag til deres artikler.
Du skal blot klikke på menuknappen placeret i højre hjørne af hver blok værktøjslinje. Vælg menuen ‘Tilføj til genanvendelige blokke’ i menuen.

Du bliver bedt om at give et navn til denne genanvendelige blok. Indtast et navn til din blok og klik derefter på knappen Gem.

Blokeditoren gemmer nu blokken som en genanvendelig blok.
Nu, hvor du har gemt en blok, så lad os se, hvordan du tilføjer den genbrugelige blok til andre sider på dit websted.
Du skal blot redigere side, hvor du vil tilføje den genanvendelige blok. Fra redigeringsskærmen skal du klikke på knappen Tilføj blok.
Du finder din gemte blok under fanen ‘Genanvendelig’. Du kan også finde det ved at skrive sit navn i søgelinjen.

Du kan tage musen over det for at se et hurtigt eksempel på blokken. Du skal blot klikke på blokken for at indsætte den i dit indlæg eller din side.
Alle genbrugelige blokke gemmes i din WordPress-database, og du kan administrere dem ved at klikke på linket ‘Administrer alle genanvendelige blokke’.

Dette bringer dig til blokhåndteringssiden. Herfra kan du redigere eller slette dine genanvendelige blokke. Du kan også eksportere genanvendelige blokke og bruge dem på andre WordPress-websteder.
Udgivelse og egenskaber i Gutenberg Block Editor
Hvert WordPress-side indeholder en masse metadata. Dette inkluderer oplysninger som udgivelsesdato, kategorier og tags , fremhævede billeder og meget mere.
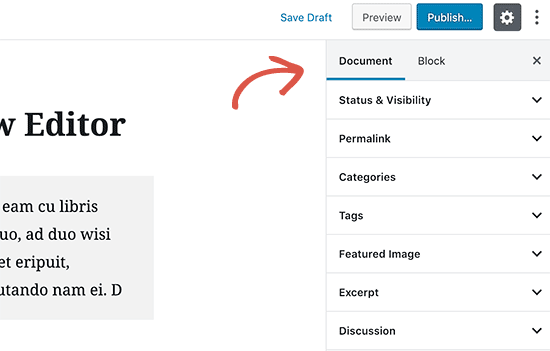
Alle disse muligheder er pænt placeret i højre kolonne på redigeringsskærmen.

Plugin Options i Gutenberg
WordPress-plugins kan udnytte blokeditorens API til at integrere deres egne indstillinger i redigeringsskærmen.
Nogle populære plugins er allerede tilgængelige som blokke. For eksempel, WPForms , den bedste WordPress form builder plugin giver dig mulighed for at tilføje formularer til dit indhold ved hjælp af en widget blok.

Her er hvordan Yoast SEO giver dig mulighed for at redigere dine SEO-indstillinger i den nye editor:


Tilføj et link
Blokeditoren leveres med flere blokke, hvor du kan tilføje tekst. Mest almindeligt anvendte er den afsnitsblok, der følger med en indsæt link-knap i værktøjslinjen.
Alle andre almindeligt anvendte tekstblokke indeholder også en linkknap i værktøjslinjen.

Du kan også indsætte et link ved hjælp af tastaturgenvejen, som er Command + K for Mac og CTRL + K på Windows-computere.
3. Tilføjelse af et billedgalleri i Gutenberg
Galleriblokken virker som billedblokken. Du tilføjer det og uploader eller vælger billedfiler.

4. Tilføjelse af kode i WordPress-indlæg ved hjælp af Gutenberg
Alle dine koder (shortcodes) fungerer som de gjorde i den klassiske editor. Du kan blot tilføje dem til en afsnitsblok, eller du kan bruge shortcode-blokken.

Udforskning af nogle nye indholdsblokke i Gutenberg
Gutenberg-editoren lover at løse nogle brugervenlighedsproblemer i WordPress ved at indføre nogle nye blokke.
Nedenfor er nogle af de favoritter, som vi tror, at brugerne vil finde uhyre hjælpsomme.
Billede med tekst ved siden af – Medier & Tekst blok
I den gamle editor var det vanskeligt at placere et billed ved siden af teksten.
Nu kan du gøre det med Medier & Tekst- blokken.

Vincent Van Gogh malede sin fars gamle bibel sammen med en ny moderne roman

Denne simple blok kommer med to blokke placeret side om side, så du nemt kan tilføje et billede og tilføje noget tekst ud for det.
2. Tilføjelse af en knap i WordPress-indlæg og sider
Tilføjelse af en knap til dine blogindlæg eller sider var en anden irritation i den klassiske editor. Du måtte enten bruge et plugin, der oprettede en kortkode til knappen, eller du skulle skifte til HTML-tilstand og skrive kode.
Gutenberg leveres med en knapblok, der giver dig mulighed for hurtigt at tilføje en knap til et indlæg eller en side.

Du kan tilføje et link til din knap, ændre farver og vælge mellem tre designs.
3. Tilføjelse af smukke cover-billeder i blogindlæg og destinationssider
En anden cool funktion, som du måske vil prøve, er ‘Cover’-blokken, som giver dig mulighed for at tilføje cover-billeder til dine indlæg og sider.
Et coverbillede er et bredere billede, der ofte bruges som omslag til et nyt afsnit på en side eller i starten af en historie. De ser smukke ud og giver dig mulighed for at oprette engagerende indholds layouter.
Du skal blot tilføje en coverblok og derefter uploade det billede, du vil bruge. Du kan vælge en overlejringsfarve til omslaget eller gøre det til et fast baggrundsbilde for at oprette parallax-effekt, når brugere ruller ned på siden.

4. Oprettelse af tabeller inde i artikler
Den klassiske editor havde ikke en knap for at tilføje tabeller til dine WordPress-indlæg . Du var nødt til at bruge et plugin eller oprette et bord med skræddersyet CSS og HTML.
Ny Gutenberg editor leveres med en standard Tabelblok, hvilket gør det super nemt at tilføje tabeller til dine indlæg og sider. Du skal blot tilføje blokken og derefter vælge antallet af kolonner og rækker, du vil indsætte.

Du kan nu gå videre og begynde at tilføje data til tabel rækker. Du kan altid tilføje flere rækker og kolonner, hvis det er nødvendigt. Der er også to grundlæggende stil muligheder til rådighed.
Tabelblokken mangler stadig en del funktioner, som er ved at blive udviklet.
5. Oprettelse af indhold med flere kolonner
Oprettelse af indhold med flere kolonner var et andet problem, som den klassiske editor slet ikke håndterede. Blokeditoren giver dig mulighed for at tilføje kolonneblok, som grundlæggende tilføjer to kolonner af afsnitsblokke.

Denne kolonneblok er ret fleksibel. Du kan tilføje op til 6 kolonner i træk og endda bruge andre blokke inden for hver kolonne.
Bonus Tips til at bruge Gutenberg som en Pro
Når du kigger på den nye blokeditor, kan du undre dig over, om du vil bruge mere tid til at tilføje og justere blokke end at skabe faktisk indhold?
Nå, den nye editor er utrolig hurtig, og selv efter ganske kort tids brug, så vil du være i stand til at tilføje blokke uden at tænke nærmere over det.
Ret snart vil du opleve, hvor meget hurtigere din arbejdsgang vil blive med denne nye fremgangsmåde.
For superbrugere her nogle bonus tips til at hjælpe dig med at arbejde endnu hurtigere med den nye WordPress editor.
1. Flyt blokværktøjslinjen øverst.
Som du måske har bemærket i skærmbillederne, er der en værktøjslinje, der vises oven på hver blok. Du kan flytte denne værktøjslinje øverst i editoren.
Du skal blot klikke på tre-dot-knappen øverst til højre på skærmen og derefter vælge indstillingen Top Toolbar.

2. Brug tastaturgenveje
Gutenberg leveres med flere praktiske genveje, der vil gøre din arbejdsgang endnu bedre. Den første du bør begynde at bruge med det samme er /.
Du skal blot indtaste / og derefter begynde at skrive, og det vil vise dig matchende blokke, som du øjeblikkeligt kan tilføje.
For flere genveje skal du klikke på trepunktsmenuen øverst til højre på skærmen og derefter vælge ‘Tastaturgenveje’.

Dette vil frembringe en popup med listen over alle tastaturgenveje, du kan bruge. Listen vil have forskellige genveje til Windows og Mac-brugere.
3. Træk og slip medie for automatisk at oprette medieblokke
Gutenberg giver dig mulighed for bare at trække og slippe filer overalt på skærmen, og det vil automatisk oprette en blok for dig.
Du kan droppe et enkelt billede eller en videofil, og det vil oprette blokken for dig. Du kan også slippe flere billedfiler for at oprette en galleriblokke.

4. Tilføjelse af YouTube, Twitter, Facebook, Vimeo og andre embedsmuligheder
Gutenberg introducerer nye indlejrede blokke til blokeditor. Der er en blok for alle understøttede embedetyper, herunder YouTube, Twitter, Facebook og meget mere.

Du kan dog bare kopiere og indsætte den integrerede URL på ethvert tidspunkt, og det vil automatisk oprette en blok for dig.
Hvis du f.eks. Tilføjede en YouTube-video-URL, opretter den automatisk en YouTube-indlejringsblok og viser videoen.
Kilde: WPbeginner